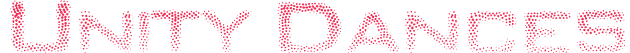
Unity Dances font
S. John Ross - E-mail: [email protected]OTF (378.4Kb)
This font is inspired by of a specific artist, a sensual dancer named Unity. My wife and I are fans of her work, and fans of her, personally: she's a positive soul, expressive and open and joyous. Her dancing is celebratory, affectionate, and genuine. She's good company. This font is dedicated to Unity, and to her dance.
Unity dances (and, I suspect, lives) in the moment, and I wanted her font to feel airy and un-tethered, a grounded shape rendered into something freer and more spirited. The base font is the observer, transformed by Unity's dance into a freely swirling pattern of dots, going from light to lighter, feet never quite touching the ground. Even the choice of patterns is very particular; it's based on old acetates used (many years ago) by architects and engineers in graphic presentations ... Unity worked for years in aerospace engineering, and even in her dance, air is the element I associate most with her: purposeful, flowing, more powerful than the eye can tell. Unity is both intellect and spirit.
So, UNITY DANCES is a distressed font (tip of the hat to the immortal Morris Fuller Benton, who, in 1930, created the classic base forms) that isn't so much distressed as transformed, happily ... I hope you enjoy it (and I hope Unity does, too).
UNITY DANCES is a full-keyboard small-caps set (excluding the underscore, for thematic reasons), with a small handful of extra characters (including the Pound Sterling, cent, and Euro symbols). Additional glyphs are available by private commission for licensed users.
Unity dances (and, I suspect, lives) in the moment, and I wanted her font to feel airy and un-tethered, a grounded shape rendered into something freer and more spirited. The base font is the observer, transformed by Unity's dance into a freely swirling pattern of dots, going from light to lighter, feet never quite touching the ground. Even the choice of patterns is very particular; it's based on old acetates used (many years ago) by architects and engineers in graphic presentations ... Unity worked for years in aerospace engineering, and even in her dance, air is the element I associate most with her: purposeful, flowing, more powerful than the eye can tell. Unity is both intellect and spirit.
So, UNITY DANCES is a distressed font (tip of the hat to the immortal Morris Fuller Benton, who, in 1930, created the classic base forms) that isn't so much distressed as transformed, happily ... I hope you enjoy it (and I hope Unity does, too).
UNITY DANCES is a full-keyboard small-caps set (excluding the underscore, for thematic reasons), with a small handful of extra characters (including the Pound Sterling, cent, and Euro symbols). Additional glyphs are available by private commission for licensed users.
CHARACTER MAP [114]
300x250
HASH TAG
- ttf
- fancy
- daniel zadorozny
- sans serif
- script
- regular
- techno
- specific
- handwritten
- italic
- various
- basic
- bold
- dingbats
- decorative
- serif
- hand
- otf
- iconian s
- sans
- old
- tech
- outline
- iconian
- sci fi
- condensed
- copyright
- modern
- cartoon
- written
- comic
- foreign
- farsi
- bat
- distorted
- ding
- signs
- line
- light
- chalk crayon
- dingbat
- gothic
- retro
- handwriting
- windows
- art
- pixel
- eroded
- man
- black
- deco
- type
- sign
- pixel / bitmap
- neale davidson
- writing
- out
- condense
- dense
- com
- expanded
- ray larabie
- s online
- manfred klein
- decorat
- decorativ
- que
- standard
- display
- sans s
- sans se
- ode
- thin
- square
- shadow
- red
- design
- icon
- ssi
- medium
- More...